¡Buenos días, buenas tardes, buenas noches, mis pequeños aprendices!. ¡Pasad!, ¡pasad!, ¡sed todos muy bienvenidos!.
Hoy quiero hablaros de música. Y es que aunque mis aptitudes musicales estén más bien bajo cero, no podemos negar que uno de los aspectos más maravillosos del ser humano es la posibilidad de despertar emociones mediante el sonido. Sí, lo sé, no es una de las definiciones más acertadas que veréis por esta web, ejem... ejem... Mejor pasemos directamente a la acción.
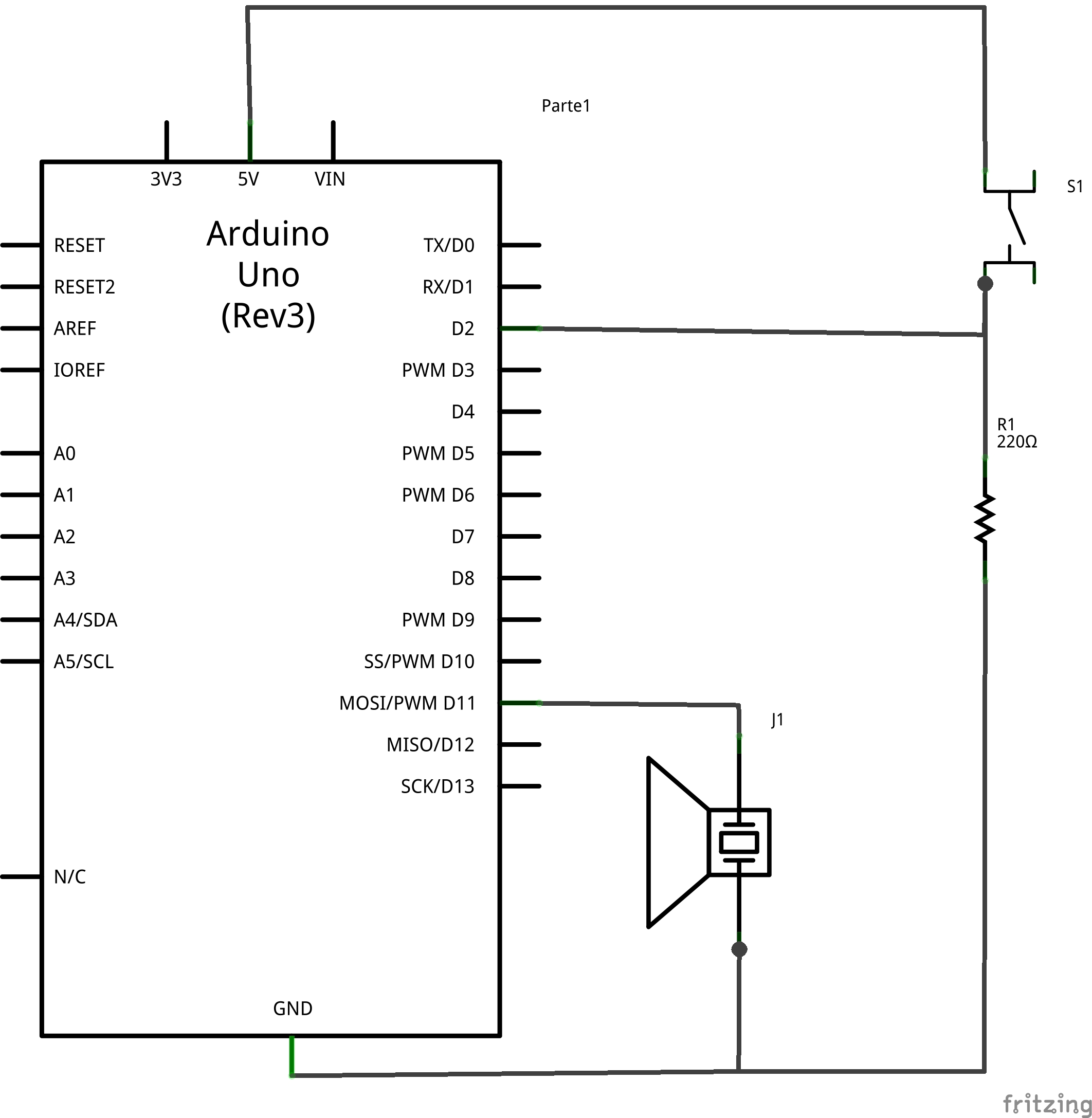
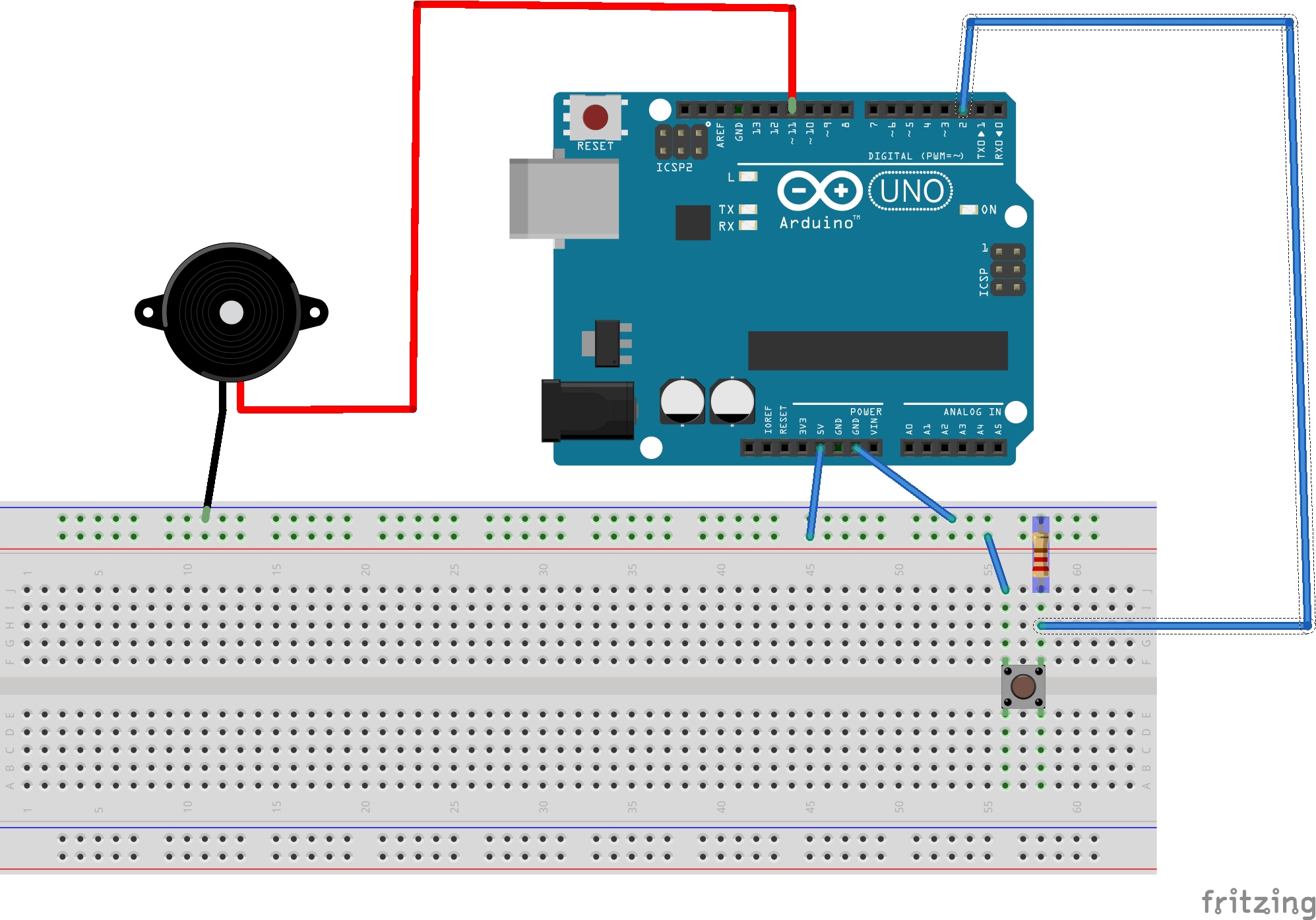
Como ejercicio introductorio, vamos a hacer este montaje. Necesitarás un altavoz piezoeléctrico, un pulsador y una resistencia de cualquier valor (220 ohmios, por ejemplo):
 |
|
Como puedes ver, hemos conectado el pulsador al pin 2 y el altavoz al 11. Si utilizáramos un altavoz, necesitaríamos una resistencia en serie, pero con un piezoeléctrico no es necesario. A continuación, probaremos el siguiente código que hará vibrar el piezoeléctrico cada vez que apretemos el pulsador:
void setup(){
pinMode(2,INPUT);
}
void loop(){
if (digitalRead(2)==HIGH){
tone(11,1000,100);
}else{
noTone(11);
}
delay(5);
}
Easy, isn' it? Si tienes ya cierta experiencia programando arduinos, verás que el ćodigo comprueba el estado del pulsador en el pin 2, de modo que si éste registra un estado HIGH (es decir, pulsamos) cumple la instrucción resaltada tone(pin,frecuencia,duración). De lo contrario, silencia el altavoz (si es que éste estaba registrando algún sonido).
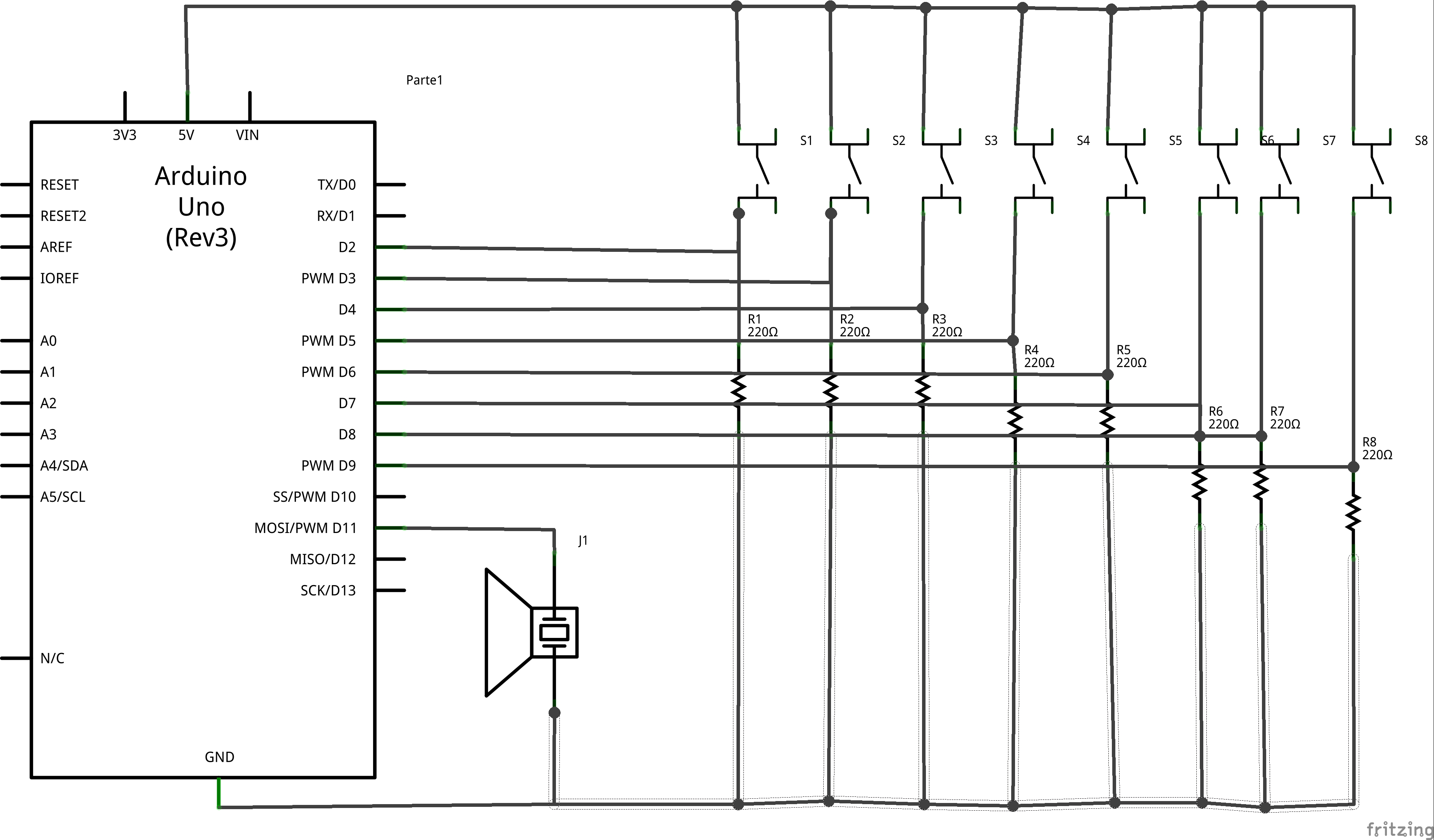
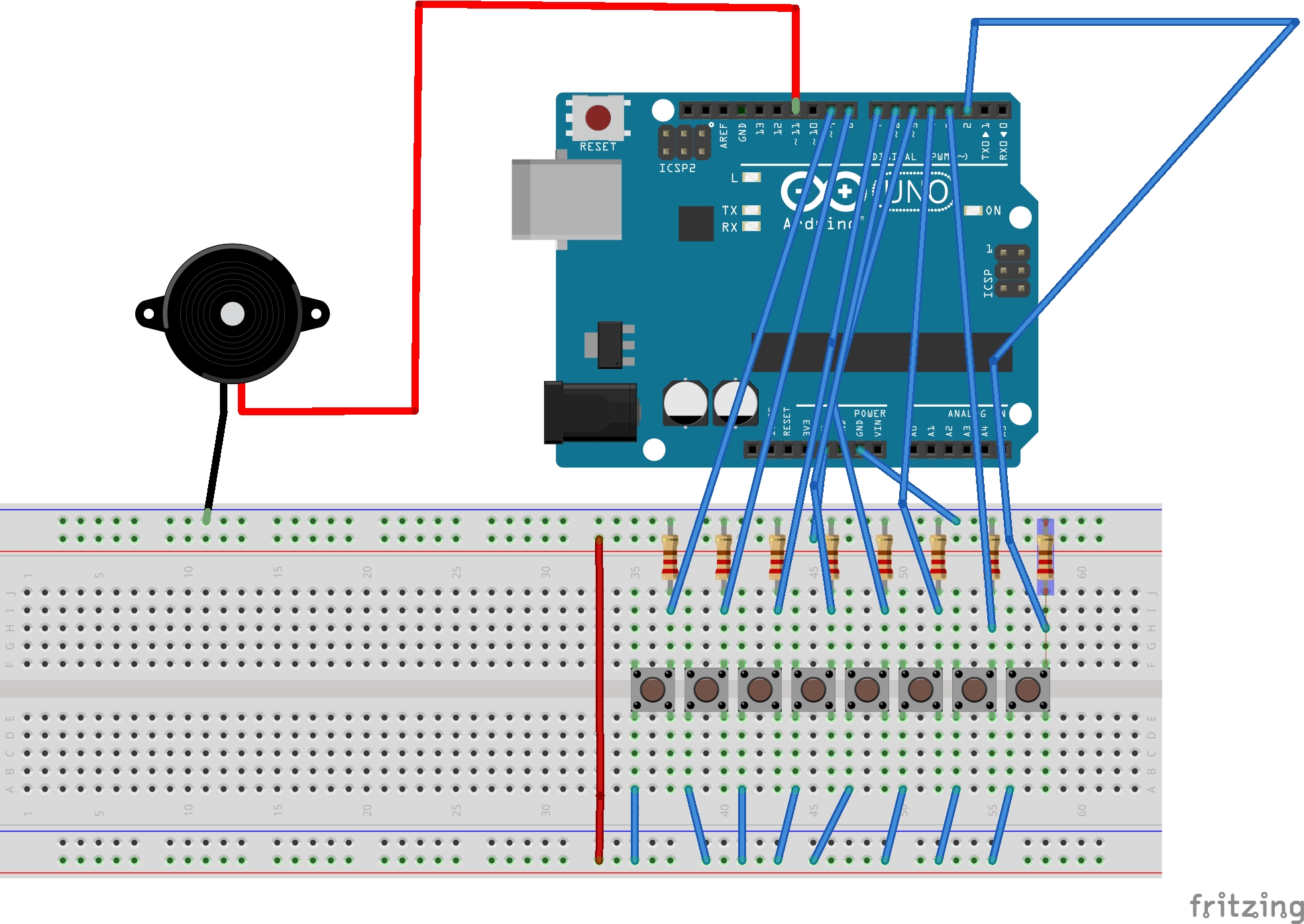
¿Ya lo has hecho?. Fácil, ¿verdad?. Bueno, pues ya puestos, ¿por qué no implementamos un teclado con 8 pulsadores que pueda tocar la escala de notas básica?. En realidad, el montaje no es mucho más complicado. Añadamos siete botones más a los pines 3 a 9, así:
 |
 |
El código sería algo así (no sé mucho de música, y menos aún de pentagramas, pero entiendo que la escala aceptable para este experimento va en la notación C4-D4-E4-F4-G4-A5-B5-C5 para Do-Re-Mi-Fa-Sol-La-Si-Do. Si he metido mucho la pata, por favor hacédmelo saber para corregirlo).
void setup(){
pinMode(2,INPUT);
pinMode(3,INPUT);
pinMode(4,INPUT);
pinMode(5,INPUT);
pinMode(6,INPUT);
pinMode(7,INPUT);
pinMode(8,INPUT);
pinMode(9,INPUT);
}
void loop(){
if (digitalRead(2)==HIGH){
tone(11,262,100);
}else{
noTone(11);
}
if (digitalRead(3)==HIGH){
tone(11,294,100);
}else{
noTone(11);
}
if (digitalRead(4)==HIGH){
tone(11,330,100);
}else{
noTone(11);
}
if (digitalRead(5)==HIGH){
tone(11,349,100);
}else{
noTone(11);
}
if (digitalRead(6)==HIGH){
tone(11,392,100);
}else{
noTone(11);
}
if (digitalRead(7)==HIGH){
tone(11,440,100);
}else{
noTone(11);
}
if (digitalRead(8)==HIGH){
tone(11,494,100);
}else{
noTone(11);
}
if (digitalRead(9)==HIGH){
tone(11,262,100);
}else{
noTone(11);
}
delay(5);
}
¿A que queda chulo?. En este video podéis ver la implementación de esta práctica que han hecho alumnos míos de 4º de ESO. Además, han hecho una mejora que también os propongo: ¿cómo conectaríais un diodo RGB para añadir efectos visuales a nuestro órgano?. ¿Cómo modificaríais la programación?.
¡Y eso es todo por hoy!. ¡Muchas gracias por vuestra atención!. ¡Sed felices!. ¡Siempre creciendo!. ¡Siempre aprendiendo!. ¡Cultura maker!.